In this article, you will learn how to integrate bootstrap in the angular application. Bootstrap is an open-source framework to develop a responsive application.
There are different methods are present to install the bootstrap in the angular
I have created one sample application by using CLI. Used command to create an app(ng new [application_Name]).
Added buttons but bootstrap is not working.

We can check in 3 steps on how to add bootstrap.
Install npm bootstrap
Install npm bootstrap command on CLI or cmd
npm i bootstrap
Add bootstrap.js
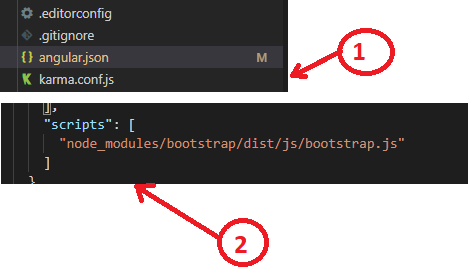
Need to add bootstrap.js in angular.json file, Add below file path inside the scriptsArray as shown in the below
"node_modules/bootstrap/dist/js/bootstrap.js"

Add bootstrap.css
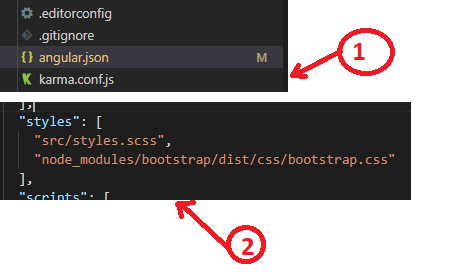
Add bootstrap.css file under the stylesarray below the buildnode
"node_modules/bootstrap/dist/css/bootstrap.css"

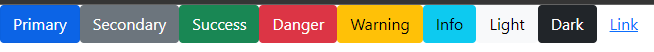
After the above 3 changes, bootstrap started working on the application. check the output of the above changes,

Need help?
Read this post again, if you have any confusion or else add your questions in Community
