In this article, I will guide you on how to integrate font-awesome in the angular. Font-awesome we use to add icons in the application, font-awesome has different versions. Font-awesome is widely used in many applications for showing the icons and in most of the time to show the icons in angular we use the font-awesome library. Integration in the multipage application is very easy but in angular, we need to follow a few steps, which we can discuss in the article.
Install NPM command – Font awesome Angular
We need to use the npm command on CLI or CMD to install the font-awesome
npm i font-awesome
This command will install the font-awesome package, now we need to provide references of CSSfile.
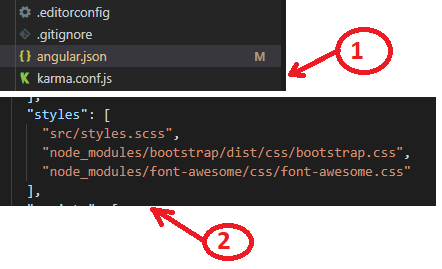
Modified the angular.json file
Open the angular.json file from the root folder, under the build node, styles the array is present, just add the below file path
"node_modules/font-awesome/css/font-awesome.css"

If the application is already running then restart the CLI and reopen the application by using ng serve --o command because when we modified the angular.json file that time changes only reflect when we restart the application.
Note: Without bootstrap, font-awesome won’t work, so first add the bootstrap referring to the install bootstrap article. Please add the bootstrap before installing the font-awesome library.
After following the above code, the font-awesome in angular is working perfectly for me, check the output for the added code block. All these changes are enough to run the font-awesome library in the angular application. If you are facing any challenges then raise your query in our forum.
Example:
<i class="fa fa-address-book"></i>
Output:

Need help?
Read this post again, if you have any confusion or else add your questions in Community