In this article, you will learn how to use the PrimeNg library in angular. PrimeNg library is one of the famous and trending UI toolkits in angular, it has 7k+ stars on Github. It provides some advanced controls which save the time of development.
Add Required Packages:
To add the PrimeNg to the project we need to install the npm package.
npm install primeng --saveIcon related package we can download from
npm install primeicons --saveStyle Configuration:
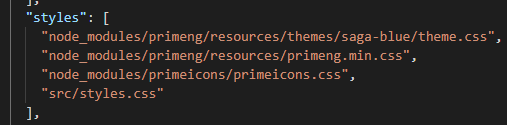
You need to configure the CSS in the application, we need to add a few CSS file paths in the angular.json file under the styles Array.
node_modules/primeicons/primeicons.css
node_modules/primeng/resources/themes/saga-blue/theme.css
node_modules/primeng/resources/primeng.min.cssConfiguration:

Add PrimeNg Module:
In this example, we can take the example of calendar module, which is easy to understand,
Import the calendar module in the app.module.ts file
import {CalendarModule} from 'primeng/calendar';
imports: [
...
CalendarModule,
.....]Once the calendar is imported into the root module then we can add calendar-related code in the component and in the template.
<!--Html code -->
<p-calendar [(ngModel)]="value"></p-calendar>
<!--ts file code -->
value: Date =new Date();If you working with [(ngModel)] then you need to import FormsModule them in the app.module.ts or your respective module.
These are the changes enough to run the control. For different controls, you need to import/add different modules, respective dependencies in your project. For more information, you can refer PrimeNg official document as well P.
Need help?
Read this post again, if you have any confusion or else add your questions in Community