Angular is a javascript framework, To set up the angular in windows we need to follow some basic steps it’s quite easy. In this article, we are going to discuss how we can set up the angular in the windows OS.
Step 1: Install Node Js
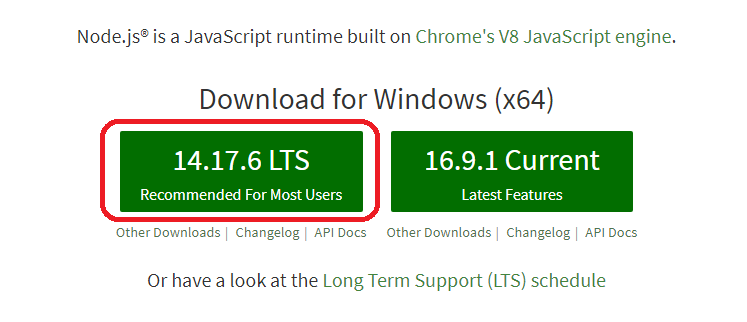
To run the Angular application, for installation of npm(Node Package Manager) packages we need node.js. so we can first install the node.js. Click on node.js, download the file and install it. Always better to download the recommended version. Fire the command on cmd to for checking the version of the node. Node js download the npm as well. for checking the version use the npm -v command on cmd.

Step 2: Install Angular CLI
Angular CLI(Command Line Interface) is used for multiple operations like development, deployment, and testing. CLI is very impotant component. Use the below command to install CLI.
npm install -g @angular/cliUse ng version for checking the CLI version.
Step 3: Install VS Code
We need vs code to run the application. Click on vs code to download the setup. Install and open the vs code.
Step 4: Initial Application and Run it
- Open Vs Code and open the CLI. Use Shortcut :
Ctrl+~ - Run
ng new demo-appto create an app. demo-app is an application name, you can use as per your convenience. On fire of this command, CLI will ask for routing, CSS, or other configuration, you need to select those. - Navigate to the workspace folder such as demo-app
- use the following commands to navigate and run the application
cd demo-app
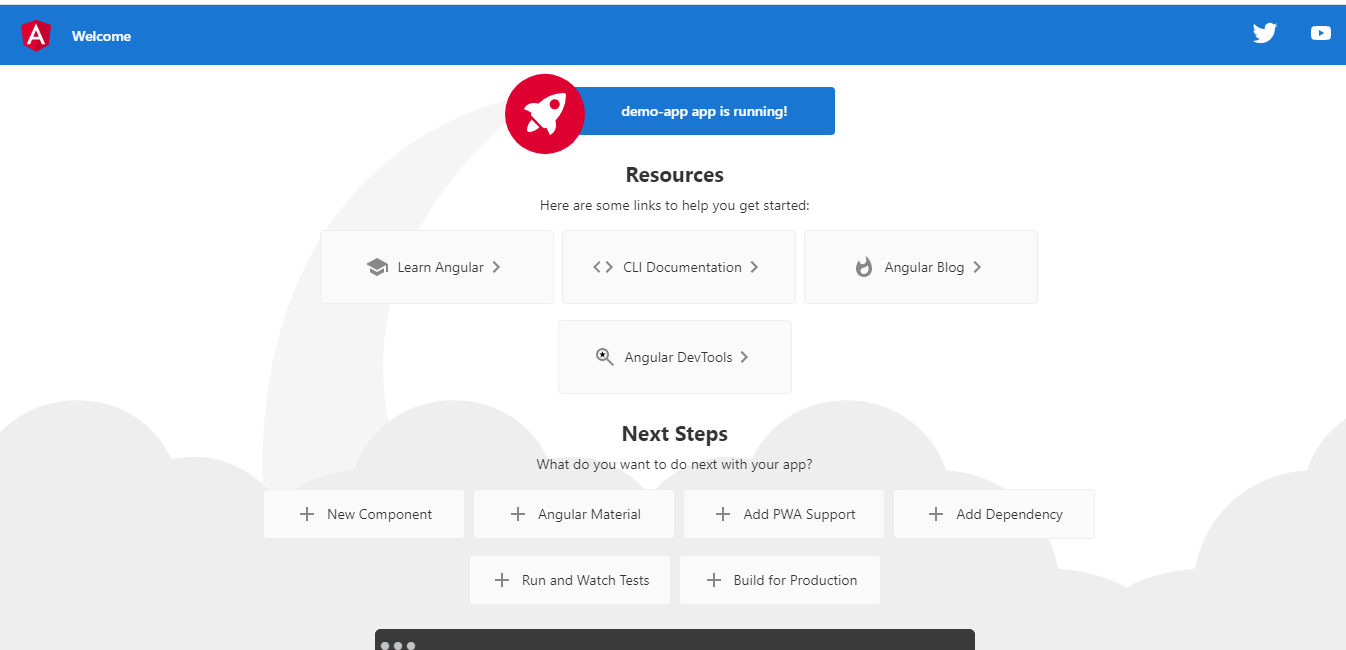
ng serve --oThe application will open in the 4200 default port.

Need help?
Read this post again, if you have any confusion, or else add your questions to Community