Adsense Integration in Angular website
AdSense integration in the multipage application is slightly easy but in the angular application its little difficult because we can’t add JavaScript code directly on the component level, so for that reason we need to use external npm package.
For AdSense integration we require Ad-related details, so we need to create an account and register the website on AdSense.
How to Setup Adsense Account
Please follow the following steps
- Create Adsense account
Visit https://www.google.com/adsense/start/ and click on signup

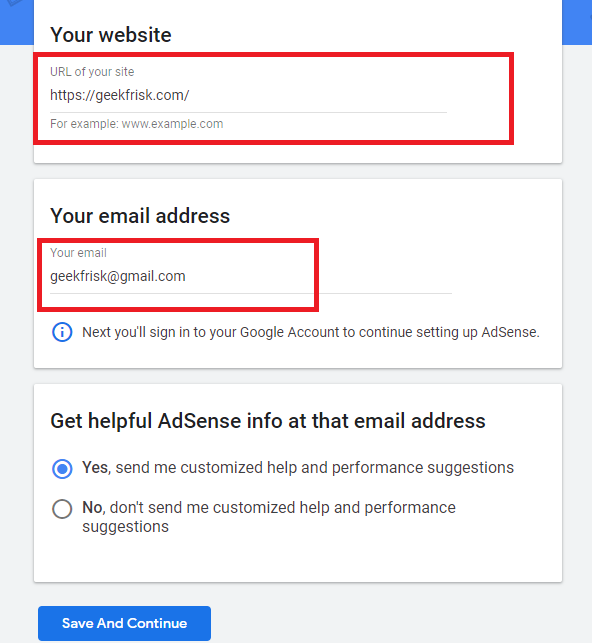
Add the required details and click on Save And Continue
2. In the next step, enter the country, accept the agreement and continue
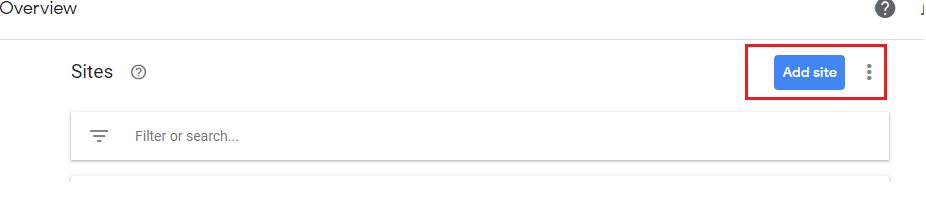
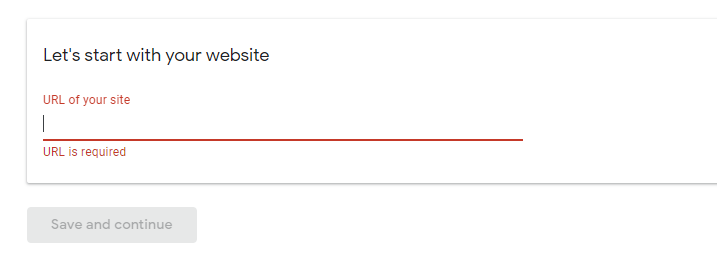
3. Go to the Sites section and click on Add site, enter website URL and Save and Continue


Website will register and Ad placement code will generate, just copy the code and save it somewhere for future use and finally click on Request Review.
Google will review the website, it will take 1-2 weeks for approval process.
How to create Ads Unit

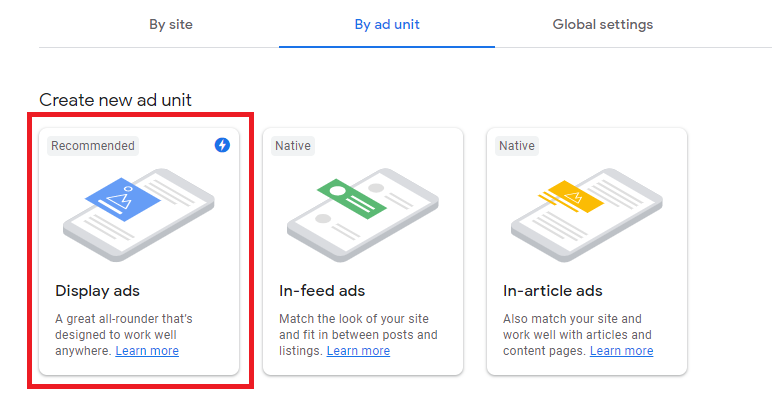
Go to Ads > Overview > Display Ads
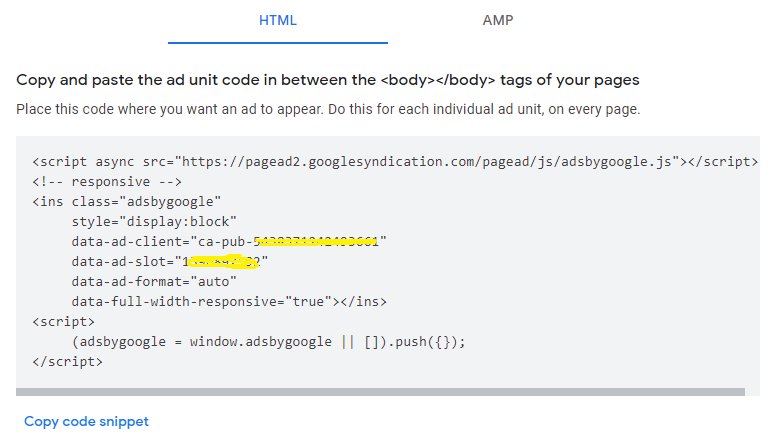
Give a name to the ad and copy the ad code

Adsense-Website setup is completed, now we need to add the AdSense code in Angular website
How to Setup Ads in Angular
For integration, we need an npm package,
Step 1: Download ng2 Adsense npm package in Angular project, please check package compatible version as per your angular project
npm install ng2-adsenseStep 2: Placed the javascript in the head tag of the index.html file. Javascript file you can get from Ad unit, refer the above image
Step 3: Import the AdsenseModule in app.module.ts
// shown passing global defaults (optional)
AdsenseModule.forRoot({
adClient: 'ca-pub-7640562161899788',
adSlot: 7259870550,
}),- adClient : Get from Ad code, with name data-ad-client starting with ca-pub-
- adSlot: Ad id, Copy data-ad-slot from ad code.
Whatever we mentioned in AdsenseModule.forRoot, that particular ad details will act as a default Ad for the website.
Step 4: Show ad
use the below snippet to show default ad
<ng-adsense></ng-adsense> tag to show default ads on pages, just copy and paste in HTML code, Just follow google ads placement policies to avoid the later impact To show different ads format on different pages, just use below code and do some changes in the two main parameters, ad-client, and ad-slot
<ng-adsense
[adClient]="'ca-pub-7640562161899788'"
[adSlot]="7259870550"
[display]="'inline-block'"
[width]="320"
[height]="108"
></ng-adsense>
Note: Ads won’t visible on localhost, just black space will show, ads will be visible on the server only for Adsense Approved Website
Need help?
Read this post again, if you have any confusion or else add your questions in Community
